Simple JavaScript Month Year Picker
- Article
- Comment
Introduction
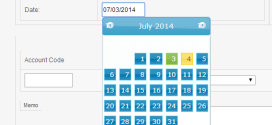
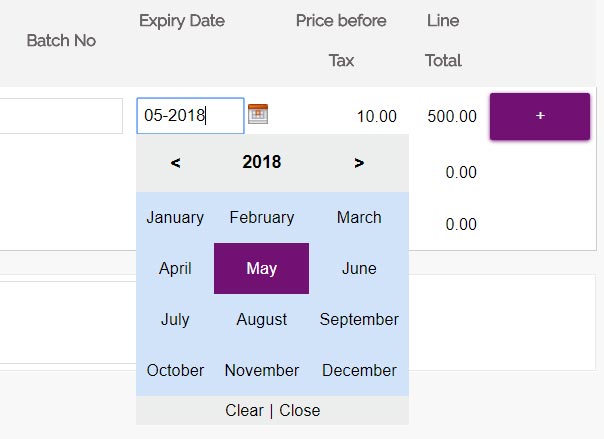
A Simple Minimal JavaScript helps you to create an month year picker on text boxes. This might be a bit oldage design and Simple JavaScript Month Year Picker. But it will be very useful when it comes to work with Expiry date for a project or manufacturing date for a product. There are some jQuery plugins available and which will work on fine. But in pure JavaScript, there is not much things.
I hope this will be a small piece code that runs like charm.
Lets make an HTML form input and then program the style sheet and JS.
- HTML Form Input Textbox
<input type="text" id="dpMonthYear" value="" style="width:80px;" /><img alt="Month/Year Picker" onclick="showCalendarControl('dpMonthYear');"
src="cal.gif" />
2. Hook the Stylesheet
<link rel="stylesheet" href="css/StyleCalender.css">
3. Hook JavaScript
<script src="js/CalendarControl.js" > </script>
That’s it. Here you can change the ID of input from dpMonthYear Textbox. And also you have to change it within the showCalendarControl. You can demo it on the page

You can demo it and also you can get the downloadable source to use it. If you have issues or problem in its implementation, just drop your comments on the next tab with enough details.So I can check and help you on it.