How to Create Tabbed content in Frontaccounting
- Article
- Comment
How to Create Tabbed content in Frontaccounting. Create tabbed content page on your frontaccounting custom module with a function “tabbed_content_start“.
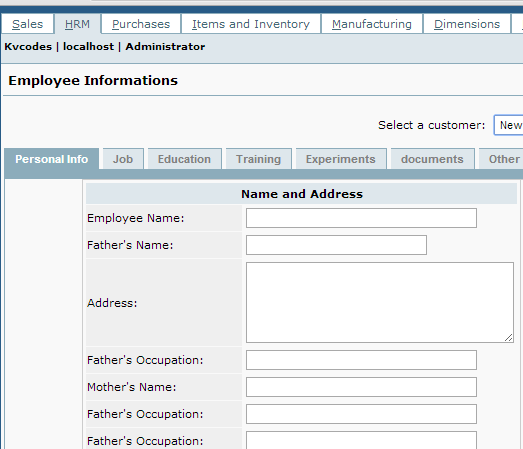
Here I just give you an example of the content page. The Following code will help you to create a tabbed content page.
tabbed_content_start('tabs', array(
'personal' => array(_('Personal Info'), $selected_id),
'job' => array(_('Job'), $selected_id),
'education' => array(_('Education'), $selected_id),
'training' => array(_('Training'), $selected_id),
));
switch (get_post('_tabs_sel')) {
default:
case 'personal':
empl_personal_data($selected_id);
break;
case 'job':
$contacts = new contacts('contacts', $selected_id, 'customer');
$contacts->show();
break;
case 'education':
$_GET['customer_id'] = $selected_id;
$_GET['popup'] = 1;
include_once($path_to_root."/sales/inquiry/customer_inquiry.php");
break;
case 'training':
$_GET['customer_id'] = $selected_id;
$_GET['popup'] = 1;
include_once($path_to_root."/sales/inquiry/sales_orders_view.php");
break;
};
br();
tabbed_content_end();
You can also create your desired tabs with the help of the above code.