How to add Google WebFonts to WordPress TinyMCE Editor
- Article
- Comment (16)
How to add Google WebFonts to WordPress TinyMCE Editor. From my older post, I have described the way to add your custom font with Your WordPress Popular Editor TinyMCE Editor. That worked upto the version of 3.8. Now its little advanced. So we can get more flexible options to add our own font with your TinyMCE Editor. Lets start with enabling the Font Selector Drop down on the TinyMCE Toolbar. The following function will help you to enable and show the font selector on the TinyMCE Editor.
function kv_show_font_selector($buttons) {
$buttons[] = 'fontselect';
return $buttons;
}
add_filter('mce_buttons_2', 'kv_show_font_selector');
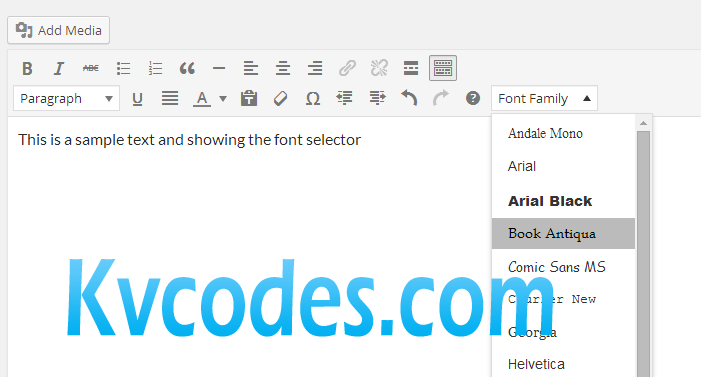
Now, your TinyMCE Editor looks like this.
And now, we need to add our custom font file inclusion to TinyMCE editor Stlyes. Which will help you to add the font to take effect while selecting a particular font from the font list. The following function will help you to add a font style to the editor fonts list.
// helps you to add the custom font to your tinyMCE editor.
function kv_add_google_webfonts_to_editor() {
$font_url = 'http://fonts.googleapis.com/css?family=Sevillana:300,400,700';
add_editor_style( str_replace( ',', '%2C', $font_url ) );
}
add_action( 'init', 'kv_add_google_webfonts_to_editor' );
Here, i just used the Google webfont ” Sevillana ” . But you can add your custom font with you TinyMCE editor. Here is the function for you to add your custom fonts, Before that a small piece of CSS code to include our custom font. Here I download the Google webfont Coda and stored in our themes folder ( “/wp-content/themes/your-theme/css/kv_font.css“). and paste the following code in it.
@font-face {
font-family: 'Conv_coda';
src: url('coda.eot');
src: local('?'), url('coda.woff') format('woff'), url('coda.ttf') format('truetype'), url('coda.svg') format('svg');
font-weight: normal;
font-style: normal;
}
And remember, your font files must contain ttf, eoff, eot, svg files to take the font style. Also remember copy paste the files on the (/wp-content/themes/your-theme/css/). And now, move to your functions.php file.
function kv_custom_font_includion() {
add_editor_style( 'css/kv_font.css' );
}
add_action( 'init', 'kv_custom_font_includion' );
That’s it. And, now have one more step to add our custom font to the TinyMCE Editor’s Font list.
function kv_custom_font_list($in){
$in['font_formats']='Sevillana=Sevillana' ;
return $in;
}
add_filter('tiny_mce_before_init', 'kv_custom_font_list' );
Likewise you can add your own font too.
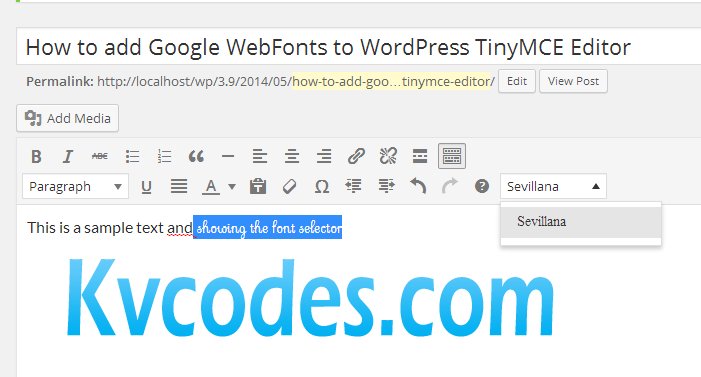
Now move to your TinyMCE Editor to check the fonts list.
If you have any problem with these steps comment below. You can download the code as plugin here.
Download Source







Hi
you write
“The following function will help you to enable and show the font selector on the TinyMCE Editor.”
I have WordPress 3.9.1 where musst add it? can you tell me the line and php file ?
just copy paste the functions to your theme ” functions.php”. If you are developing a plugin, Just add the function on the main file of your theme. You dont need to touch the core files of WordPress any more.
if you have any problem . Just download the plugin and install it .
Download
I downloaded the plugin and made some edits to add some more fonts. An issue that I noticed though, it removes the standard font pack that comes with tinymce like Arial and all of those
Yes. I used to remove the existing fonts list and added sample one to add our own custom fonts. If you want to get the default fonts with custom fonts. Just add the following line on the function ” kv_custom_fonts_list()”
$in['font_formats'] = 'Sevillana=Sevillana"+"Andale Mono=andale mono,times;"+ "Arial=arial,helvetica,sans-serif;"+ "Arial Black=arial black,avant garde;"+ "Book Antiqua=book antiqua,palatino;"+ "Comic Sans MS=comic sans ms,sans-serif;"+ "Courier New=courier new,courier;"+ "Georgia=georgia,palatino;"+ "Helvetica=helvetica;"+ "Impact=impact,chicago;"+ "Symbol=symbol;"+ "Tahoma=tahoma,arial,helvetica,sans-serif;"+ "Terminal=terminal,monaco;"+ "Times New Roman=times new roman,times;"+ "Trebuchet MS=trebuchet ms,geneva;"+
"Verdana=verdana,geneva;"+ "Webdings=webdings;"+ "Wingdings=wingdings,zapf dingbats ' ;
return $in ;
I ran into problems trying to add multiple fonts at the same time. You can’t comma separate them. It took me a while, but I found out you can add multiple fonts by doing:
$fontlist = (‘font1=font1;font2=font2;font3=font3’);
And then rtriming it as you initate it:
$in[‘font_formats’] = rtrim($fontlist, ‘;’);
I had to download the Google WebFonts plugin and dig around in their code to find out how to do this, but hope it helps.
Thank you for this excellent tutorial. Very easy to understand and implement.
Also, any idea how to add typekit fonts onto tinyMCE? I’ve been following the post below:
http://www.tomjn.com/150/typekit-wp-editor-styles/#comment-24294
But I dont know how to pass the fonts themselves into the add_editor_style function which I assume would then make the fonts available to tinyMCE?
I didn’t tried to use typekit fonts with WordPress. I think there is a plugin exist for WordPress to Use Typekit. so try it.
I solved this myself, all you have to do is pass ‘typekit’ into the add_editor_style function (in this case through kv_custom_font_includion()), and add the font to the kv_custom_font_list function in the same way as the others…!
Hi,
great Plugin! But I have a problem. Since yesterday I try to add Fjalla One to the plugin…all other fonts work, but not this one. It appears in the dropdown menu in the editor, but cant be selected. What am I doing wrong? How can I add Fjalla One to the TinyMCE?
hi,
I did coding and make custom drop down , trying to include custom malayalam fonts,custom fonts shown in drop down but that content changes is not happening with the fonts
You have to attach the font style with it.
Thanks for this article (and plugin)! It works but I have trouble adding new fonts. I have my font in my css folder as well as in my style sheet.
If I have a font that is Petit Formal Script, should it be “font-family: ‘Petit Formal Script’; or font-family: ‘PetitFormalScript’; or font-family: ‘Petit+Formal+Script’;
it will work.
where to post this code function.php?
function kv_custom_font_list($in){
$in[‘font_formats’]=’Sevillana=Sevillana’ ;
return $in;
}
add_filter(‘tiny_mce_before_init’, ‘kv_custom_font_list’ );
Yes. Post it on functions.php