How to Create Bootstrap Tabs(Horizontal, Vertical ) in WordPress Admin
- Article
- Comment (2)
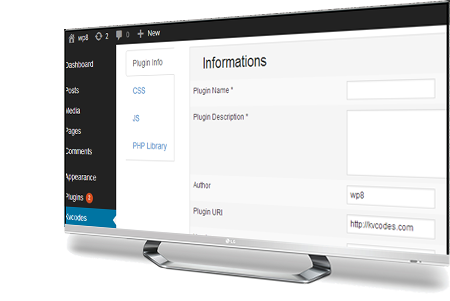
 Bootstrap vertical tabs tabs example[/caption]
Bootstrap vertical tabs tabs example[/caption]
WordPress has its own built in tab settings. But for your custom work needs custom tabs rather than WordPress built in features. Here I am going to show you how to create Bootstrap Tabs in WordPress admin. Let me creating a Admin Menu and page in a sample plugin for demo purpose.
<?php
/*
Plugin Name: Bootstrap Tab by Kv Varadha
Plugin URI: https://kvcodes.com
Description: A Simple Way tocreate wordpress admin tabs with help of Bootstrap.
Version: 1.0
Author: Kv Varadha
Author URI: https://plus.google.com/u/0/b/103705444781603570835/
*/
define('KV_PLUGIN_URL', plugin_dir_url( __FILE__ ));
define('KV_CODES', '0.1');
/*****************************************
* Enqueue js and css files for Pluginpress
****************************************/
if(!function_exists('kv_admin_jquery')) {
function kv_admin_jquery() {
wp_register_script('kv_bootstrap_js' , plugins_url('js/bootstrap.min.js' , __FILE__)) ;
wp_enqueue_script('kv_bootstrap_js');
wp_register_style('kv_bootstrap_css' , plugins_url('css/bootstrap.css' , __FILE__)) ;
wp_enqueue_style('kv_bootstrap_css');
wp_register_style('kv_admin_css' , plugins_url('css/style.css' , __FILE__)) ;
wp_enqueue_style('kv_admin_css');
}
add_action('admin_head' , 'kv_admin_jquery');
}
/*****************************************
* admin menu creation for pluginpress
****************************************/
function kv_pluginpress_menu(){
add_menu_page('Kvcodes', 'Kvcodes', 'manage_options', 'pluginpress' , 'kvcodes_edit_plugins', KV_PLUGIN_URL.'/images/kv_logo.png', 66);
} add_action('admin_menu', 'kv_pluginpress_menu');
The above code will create a admin menu and include the js and css files of bootstrap.
Remember, you need to download the Bootstrap zip file separately and unzip it on your local machine, than copy it to css and js folder on your plugins directory.
Now , Create style.css file by writing the following code.
/* kvcodes.com ---- custom inclusion of right, left and below tabs */
.tabs-below > .nav-tabs,
.tabs-right > .nav-tabs,
.tabs-left > .nav-tabs {
border-bottom: 0;
}
.tab-content > .tab-pane,
.pill-content > .pill-pane {
display: none;
}
.tab-content > .active,
.pill-content > .active {
display: block;
}
.tabs-below > .nav-tabs {
border-top: 1px solid #ddd;
}
.tabs-below > .nav-tabs > li {
margin-top: -1px;
margin-bottom: 0;
}
.tabs-below > .nav-tabs > li > a {
-webkit-border-radius: 0 0 4px 4px;
-moz-border-radius: 0 0 4px 4px;
border-radius: 0 0 4px 4px;
}
.tabs-below > .nav-tabs > li > a:hover,
.tabs-below > .nav-tabs > li > a:focus {
border-top-color: #ddd;
border-bottom-color: transparent;
}
.tabs-below > .nav-tabs > .active > a,
.tabs-below > .nav-tabs > .active > a:hover,
.tabs-below > .nav-tabs > .active > a:focus {
border-color: transparent #ddd #ddd #ddd;
}
.tabs-left > .nav-tabs > li,
.tabs-right > .nav-tabs > li {
float: none;
}
.tabs-left > .nav-tabs > li > a,
.tabs-right > .nav-tabs > li > a {
min-width: 74px;
margin-right: 0;
margin-bottom: 3px;
}
.tabs-left > .nav-tabs {
float: left;
margin-right: 19px;
border-right: 1px solid #ddd;
}
.tabs-left > .nav-tabs > li > a {
margin-right: -1px;
-webkit-border-radius: 4px 0 0 4px;
-moz-border-radius: 4px 0 0 4px;
border-radius: 4px 0 0 4px;
}
.tabs-left > .nav-tabs > li > a:hover,
.tabs-left > .nav-tabs > li > a:focus {
border-color: #eeeeee #dddddd #eeeeee #eeeeee;
}
.tabs-left > .nav-tabs .active > a,
.tabs-left > .nav-tabs .active > a:hover,
.tabs-left > .nav-tabs .active > a:focus {
border-color: #ddd transparent #ddd #ddd;
*border-right-color: #ffffff;
}
.tabs-right > .nav-tabs {
float: right;
margin-left: 19px;
border-left: 1px solid #ddd;
}
.tabs-right > .nav-tabs > li > a {
margin-left: -1px;
-webkit-border-radius: 0 4px 4px 0;
-moz-border-radius: 0 4px 4px 0;
border-radius: 0 4px 4px 0;
}
.tabs-right > .nav-tabs > li > a:hover,
.tabs-right > .nav-tabs > li > a:focus {
border-color: #eeeeee #eeeeee #eeeeee #dddddd;
}
.tabs-right > .nav-tabs .active > a,
.tabs-right > .nav-tabs .active > a:hover,
.tabs-right > .nav-tabs .active > a:focus {
border-color: #ddd #ddd #ddd transparent;
*border-left-color: #ffffff;
}
Than, one more step to activate your plugin.
function kvcodes_edit_plugin(){ ?>
<div class="wrap">
<div id="icon-tools" class="icon32"><br></div>
<div class="tabbable tabs-left">
<ul class="nav nav-tabs">
<li class="active"> <a href="#info" data-toggle="tab">Plugin Info</a></li>
<li><a href="#css" data-toggle="tab">CSS</a></li>
<li><a href="#js" data-toggle="tab">JS</a></li>
<li><a href="#php" data-toggle="tab">PHP Library</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="info">
<table>
<tbody><tr><th colspan="2"><h2>Informations</h2></th> </tr>
<tr> <td> Plugin Name * </td> <td> <input type="text" name="kv_plugin_name" value="" class="kv_required_input"> </td> </tr>
<tr> <td> Plugin Description * </td> <td> <textarea name="plugin_description" size="200" width="90%" style="min-width: 300px; height: 90px;" ></textarea> </td></tr>
<tr> <td> Author </td> <td> <input type="text" name="kv_plugin_author" value="wp8"> </td> </tr>
<tr> <td> Plugin URI </td> <td> <input type="text" name="kv_plugin_uri" value="https://kvcodes.com"> </td> </tr>
<tr> <td> Version </td> <td> <input type="text" name="kv_plugin_version" value="1.0"> </td> </tr>
<tr> <td> Author URL </td> <td> <input type="text" name="kv_plugin_author_url" value="https://kvcodes.com"> </td> </tr>
<tr><td colspan="2" > <span style=" font-size: 12px; ">* Fields are important , Please Fill Before move to next tab!. </span> <br>
</td> </tr>
</tbody></table>
</div>
<div class="tab-pane" id="css">
<table>
<tbody><tr><th colspan="2"><h2>Informations</h2></th> </tr>
<tr> <td> Plugin Name * </td> <td> <input type="text" name="kv_plugin_name" value="" class="kv_required_input"> </td> </tr>
<tr> <td> Plugin Description * </td> <td> <textarea name="plugin_description" size="200" width="90%" style="min-width: 300px; height: 90px;" ></textarea> </td></tr>
<tr> <td> Author </td> <td> <input type="text" name="kv_plugin_author" value="wp8"> </td> </tr>
<tr> <td> Plugin URI </td> <td> <input type="text" name="kv_plugin_uri" value="https://kvcodes.com"> </td> </tr>
<tr> <td> Version </td> <td> <input type="text" name="kv_plugin_version" value="1.0"> </td> </tr>
<tr> <td> Author URL </td> <td> <input type="text" name="kv_plugin_author_url" value="https://kvcodes.com"> </td> </tr>
<tr><td colspan="2" > <span style=" font-size: 12px; ">* Fields are important , Please Fill Before move to next tab!. </span> <br>
</td> </tr>
</tbody></table>
</div>
<div class="tab-pane" id="js">
Thirdamuno, ipsum dolor sit amet, consectetur adipiscing elit. Duis pharetra varius quam sit amet vulputate.
Quisque mauris augue, molestie tincidunt condimentum vitae.
</div>
<div class="tab-pane" id="php">
Thirdamuno, ipsum dolor sit amet, consectetur adipiscing elit. Duis pharetra varius quam sit amet vulputate.
Quisque mauris augue, molestie tincidunt condimentum vitae.
</div>
</div>
</div>
</div><?php
}
than save all the things, and activate the plugin and check your tabs, if its not appearing or any problem with tabs, comment below, i will help you.
If its not working, Than download the source code here for your use.
Download Source



Don’t work your tab plugin please give a full tutorial screenshot
If its not hoping to give results. Try download the source code and use it.