How to Add the jQuery Timepicker to WordPress Admin
- Article
- Comment
Hi, Whenever we develop certain applications by using WordPress CMS. It reduces our effort of writing more codes, And also many plugins are available to reduce your coding work.The same way i just integrate jQuery Timepicker with WordPress admin. It’s just a simple plugin to make your admin section support Time Picker. There are some preliminary jQuery Plugin files required, just get it before initiate make your own plugin.
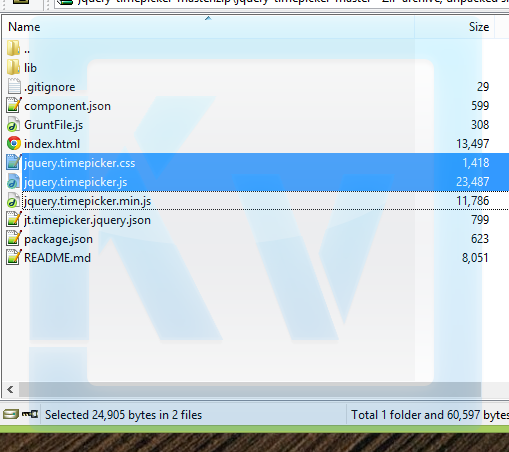
Just download the Timepicker files from jquery library or from Github. direct download . Than unzip the pack and get ready for our integration work.
And now, just begin write codes to embed it.
<?php
/*
Plugin Name: jQueryTimepicker - Kv Varadha
Plugin URI: https://kvcodes.com/2014/02/how-to-add-the-jquery-uidatepicker-to-wordpress
Description: A Simple plugin to integrate jQuery Timepicker with Configurable admin Options to customize , your settings. It is a developer friendly plugin to help developers to create timepicker.
Version: 1.0
Author: Varadharaj
Author URI: https://www.kvcodes.com
*/
define('KV_PLUGIN_URL', plugin_dir_url( __FILE__ ));
define('KV jQuery Timepicker', '1.0');
function kv_time_js() {
wp_register_style('kv_js_time_style' , KV_PLUGIN_URL. 'css/jquery.timepicker.css');
wp_enqueue_style('kv_js_time_style');
wp_enqueue_style('jquery-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/themes/smoothness/jquery-ui.css');
wp_enqueue_script('jquery-time-picker' , KV_PLUGIN_URL. 'js/jquery.timepicker.js', array('jquery' ));
}
add_action('admin_head', 'kv_time_js');
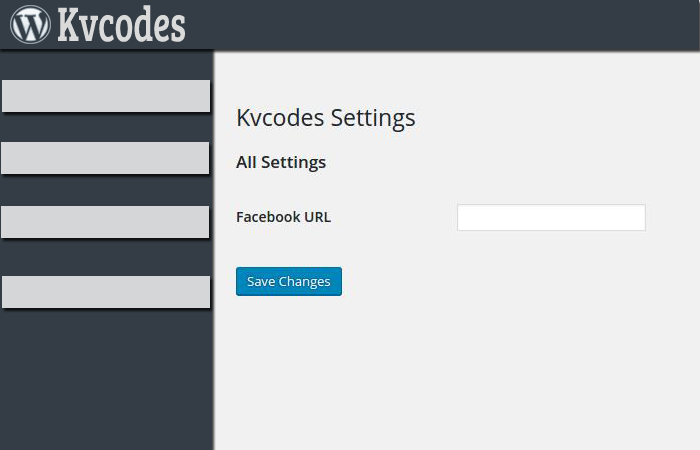
The above function will help you to include the jquery timpicker to WordPress admin section. than just copy the following codes to implement it.
<script>
jQuery(document).ready(function() {
jQuery('#kv_demo_time_picker').timepicker({ 'timeFormat': 'H:i:s'});
});
</script>
Here, #kv_demo_time_picker must be replaced with your own textbox id name/class name. If you cant make the code working means, just download the plugin here.